Webseiten sind deutlich mehr als «Informationen, die in’s Netz gestellt werden». Denn: Informationen werden nicht mehr «hingestellt», sie werden erzeugt, wobei dem Besucher die Möglichkeit belassen wird, das Informationsangebot nach eigenen Wünschen anzuzeigen oder selbst zu ergänzen. Interaktivität ist zu einem wichtigen Merkmal, zu einem Schlüsselbegriff geworden. Umfangreiche Javascript-Bibliotheken, die dank mehr Bandbreite schnell auf den PC herutergeladen sind, bieten mittlerweile einen Komfort, der noch vor wenigen Jahren nur mit plattformspezifischer Software möglich war!
Und Webbrowser wie Firefox, Chrome oder Opera sind heute in der Lage, auch komplexe und sehr umfangreiche Applikationen auszuführen. Schon vor rund drei Jahren ist zwischen den Browser-Herstellern ein regelrechter Wettstreit entbrannt: wer bietet die schnellste Javascript-Engine? Und wem gelingt es als erstes, den neuen ACID3 Browsertest zu 100% zu erfüllen? Zu den bedeutenden Wegbereitern dieser neuen Entwicklung gehört zweifellos Google. Der Suchmaschinentycoon bietet nicht nur umfangreiche Bibliotheken und API’s (Programmierschnittstellen) für eigene Anwendungen, sondern auch einen Webbrowser und demnächst auch ein Betriebssystem, das auf webbasierte Anwendungen ausgerichtet und optimiert ist.
Der Suchspezialisten ist dabei, eine Vision umzusetzen: Daten und Programme werden auf zentralen Servern gespeichert und können unabhängig vom Standort und der verwendeten Infrastruktur vollumfänglich genutzt werden. Zu den ambitionierten Projekten des Unternehmens gehört neben Office-Anwendungen und einem E-Mail Service neu auch Google Wave, ein Projekt, das E-Mail und Teamwork im Internet revolutionieren will. Und Google scheint auf dem richtigen Weg zu sein, denn Analysten schätzen, dass in nächster Zukunft bis zu 80% von dem, was wir mit dem PC machen, webbasiert sein wird.
Diese Trends beeinflussen auch das Design und die Realisierung von Webseiten. Ungeachtet dessen, ob sie für Private, Verbände oder Firmen erstellt werden. Heute ist es selbstverständlich, dass Inhalte ohne die Dienste einer Webfactory jederzeit einfach und schnell erweitert und geändert werden können. Zum Internet-Auftritt gehören dynamische Inhalte für Termine, News und Produkteinformationen für den Online-Shop. Fotos werden in Bildergalerien gesammelt und für Mitarbeiter stehen ein Blog und eine Twitter-Schnittstelle zur Verfügung.
Natürlich können alle diese Funktionen im Alleingang realisiert werden, dies hat nicht nur Nachteile. Denn durch ein geschicktes Zusammenstellen von Bibliotheken und Vorlagen wird es möglich, die erarbeiteten Ressourcen auch in Folgeprojekten zeitsparend zu nutzen. Wer es einfacher haben will, der kann auf eines der zahlreichen CMS (Content Management Systeme) zurückgreifen. Moderne CMS bieten gegenüber dem «Alleingang» zahlreiche Vorteile. Hier sind drei der wichtigsten:
- Alle Informationen einer Homepage werden zentral in einer Datenbank gespeichert. Vorgefertigte Templates sorgen dafür, dass diese Informationen einheitlich und mit einem gefälligen Layout angezeigt werden. Wird das aktive Template geändert, ändert sich damit auch das Aussehen aller Seiten der Homepage. CMS trennen konsequent zwischen Daten und Layout. Dies ist ein wichtiger Vorteil gegenüber statischen Webseiten, der spätestens dann zum Tragen kommt, wenn die Seite wächst.
- CMS bieten benutzerfreundliche Werkzeuge, um die Inhalte der Seite zu bearbeiten. Dank Editoren wie TinyMCE können die editierbaren Bereiche einer Webseite so bearbeitet werden, wie man es von einer modernen Textverarbeitung gewohnt ist. Ebenso können Tabellen, Bilder und Mediendateien eingebunden werden. Und eine Versionsverwaltung stellt sicher, dass jederzeit auf frühere Fassungen einer Seite zurückgegriffen werden kann. Beim CMS erfolgt somit auch eine organisatorische Trennung zwischen dem Webdesigner, dem Entwickler und dem Anwender, der die Präsenz auf dem aktuellsten Stand hält
- Die meisten CMS sind flexibel und erweiterbar, Zusatzmodule wie Blogs, Bildergalerien oder Statistikmodule können ergänzt werden. Und da die meisten CMS frei und quelloffen sind (Open Source) gibt es zu allen populären CMS eine Myriade an Erweiterungen! Für Joomla beispielsweise gibt es rund 4000 Extensions. Um eine Erweiterung zu installieren, genügt es meist, diese beim Anbieter auszuwählen und zu aktivîeren. Den Rest erledigt das CMS.
- Wie bereits erwähnt, bietet ein CMS auch dem Webentwickler und Administrator entscheidende Vorteile. Er kann sich auf die Entwicklung der Vorlagen und Erweiterungen konzentrieren und für den Unterhalt der Seite die vom CMS zur Verfügung gestellten Werkzeuge nutzen.
Nun gibt es zahlreiche freie CMS, so dass es nicht immer ganz einfach ist, sich für ein System zu entscheiden. Auf diesem Blog ist schon einmal ein kleines CMS vorgestellt worden: NanoCMS. Diesmal soll der Fokus auf ein wesentlich umfangreicheres CMS gerichtet werden, das in vielfacher Hinsicht ungewöhnlich ist: Concrete 5. Die Entwicklungsgeschichte von Concrete reicht zurück bis in das Jahr 2003. Auch hier stand am Anfang eine Problemstellung: gefragt war ein System, mit dem Webinhalte möglichst rasch und unkompliziert erstellt, geändert und auch umstrukturiert werden können.
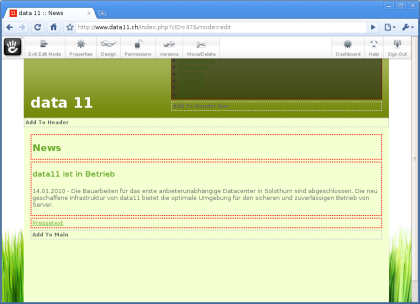
Damit die Inhalte einzelner Seiten möglichst einfach verändert werden können, verfolgt Concrete 5 einen Ansatz, der dem WYSIWYG Prinzip gleicht: Nach dem Login gelangt der Bearbeiter nicht – wie bei anderen CMS gewohnt – in ein Panel. Vielmehr werden alle editierbaren Bereiche der Webseite mit roten Rahmen markiert. Wird in einen der markierten Bereiche geklickt, öffnet sich ein Fenster, in dem der Inhalt verändert werden kann.

Damit sind wir bereits beim ersten Kernprinzip von Concrete 5 (C5) angelangt: Jede Seite besteht aus Bereichen, die verändert werden können. Ein Bereich wiederum besteht aus beliebig vielen Blöcken. Blöcke sind typisiert: Es gibt Blöcke mit formatierten Inhalt, HTML Blöcke, Bilder, Navigationsleisten usw. Im aktuellen Lieferumfang gibt es ca. 15 Blocktypen. Wem das nicht genügt, der kann weitere Blocktypen nachinstallieren oder selbst entwickeln.
Durch das Bereichs- und Blockprinzip wird es möglich, die Inhalte einer Seite sehr rasch und schnell zu verändern. Nicht umsonst lautet der Wahlspruch: «Concrete 5 – Ein CMS für das Marketing, aber stark genug für Geeks!». Concrete 5 ist tatsächlich sehr benutzerfreundlich und intuitiv zu bedienen. Ein rund 50 Sekunden dauernder Film auf der Concrete 5 Homepage erklärt bereits alles wesentliche, was man wissen muss, um Inhalte mutieren zu können. Wer es genauer haben will. findet zahlreiche weitere Filmbeiträge und Tutorials unter der Rubrik Editing with Concrete 5.
Wie steht es nun aber mit der Offenheit des Systems? Was kann ein Entwickler von C5 erwarten? Wie es der Wahlspruch bereits andeutet, haben die C5 Entwickler ein weit offenes Ohr für Programmierer. Das CMS stellt ein umfangreiches, sehr gut dokumentiertes API zur Verfügung, das (fast) keine Wünsche offen lässt. Dies beginnt bei der Entwicklung eigener Templates und Seitentypen. Mit diesen beiden Begriffen sind wir erneut bei einem grundlegenden Designprinzip von C5 angelangt: Jeder Seite wird ein Template und ein Seitentyp zugewiesen. Das Prinzip Template/Seitentyp kann vereinfacht so beschrieben werden: das Template legt fest, wie die Seite aussieht (Farben, Schriften, etc.) während der Seitentyp die Struktur festlegt (Header, Navigation oben/links/rechts, Fussbereich, etc.) Wichtig: Seitentypen sind an Templates gebunden, beim Auswählenm eines Typs wird immer nach einen passenden Template gesucht, wird keines gefunden, kommt ein Vorgabetemplate zum Einsatz.
Weiter geht es mit der Entwicklung eigener Blocktypen. Die C5 Entwickler haben ein Konzept geschaffen, das es einem Entwickler ermöglicht, komplette Anwendungen in einem Block zusammenzufassen. Inklusive Konfigurationsdialog und Icon für die Anzeige im Administrator Panel. Um das Prinzip zu veranschaulichen, gibt es komplette Tutorials, bei denen die Realisierung eines einfachen Blocktyps demonstriert wird.
Abgerundet wird das API durch eine Objekthierarchie, die dem PHP Entwickler zur Verfügung steht, um auf die verschiedenen Eigenschaften einer Concrete 5 Website zugreifen zu können, beginnend beim Seitentitel, endend bei der C5-Interna.
Den Concrete 5 Entwicklern ist es gelungen, einen überzeugenden Kompromiss zwischen Benutzerfreundlichkeit, Offenheit und Flebibilität zu finden. Es ist ein CMS, an dem sowohl Verkäufer, als auch Programmierer und Webdesigner Freude haben werden!
Einge Leser mögen nun denken: alles gute und schön. Aber wie gelangen ich von einer frischen C5-Installation zu meiner eigenen Webseite? Oder zu der, die ich für einen Freund oder Kunden machen will? Die Frage ist berechtigt, denn für den Erfolg eines CMS ist es nicht unwichtig, dass die Mechanismen zum Erstellen von Vorlagen gut durchdacht und leicht anzuwenden sind. Wie einer C5 Installation ein schlichtes, selbst gebautes Layout zugewiesen werden kann, soll deshalb das Thema des nächsten Beitrages sein.



Hello,
Just thought I would say hello and let you know there are nanoCMS forums here: http://www.nanocms.co.uk/forum/index.php
Best Regards
Andrew