Ollie ist ein Begriff aus der schillernden Welt der Skateboarder! Der Ollie ist einer der ersten Tricks, den angehende Skateboarder lernen und er ist die Grundlage für viele weitere Sprünge mit dem beliebten Sportgerät! Für einen Ollie benötigt der Skateboarder viel Sinn für Koordination, Gefühl und vor allem eine gute Portion Schwung, damit der Sprung gelingen kann! Vielleicht ist das der Grund, weshalb die Macher, Mike McAllister und Patrick Posner, dieses WordPress Theme Ollie nennen. Ollie ist ein Theme mit kreativem Schwung, es richtet den Fokus auf ein rasches und unkompliziertes Gestalten mit Vorlagen. Die Entwickler formulieren das Ziel des Themes euphorisch: «Ollie ist der Beginn einer neuen Ära von WordPress. Es ist eine neue Art zu entwerfen, es ist eine neue Art zu bauen, es ist eine neue Art zu veröffentlichen. Es ist die Zukunft, und Sie können schon heute damit beginnen, damit zu bauen.»
Mit der neuen Ära ist natürlich auch der neue Website-Editor von WordPress gemeint. Dieser ermöglicht das Erstellen von Inhalten und des Designs gleichzeitig in einem integrierten Editor. Zuweilen ist auch vom Block-Editor (Gutenberg) die Rede, der den alten Texteditor (Classic Editor) von WordPress abgelöst hat. Eine Einführung in die neue Technologie finden Sie zum Beispiel bei Jetpack.
Schauen wir uns Ollie etwas genauer an. Es sind zwei Dinge, die sofort auffallen: Ollie mag es grosszügig! Das Design wirkt freundlich, es legt Wert auf viel Platz, grosse Schriften und passende Farben, die angenehm zurückhaltend wirken. Und, zweitens, Ollie hat eine erstaunlich vielseitige Palette an Vorlagen im Gepäck. Dazu gehören nicht nur Designs für die einzelnen Elemente einer Seite. Es werden auch ganze Seitenvorlagen angeboten, zum Beispiel für eine Produktseite oder eine «Über mich» Seite!
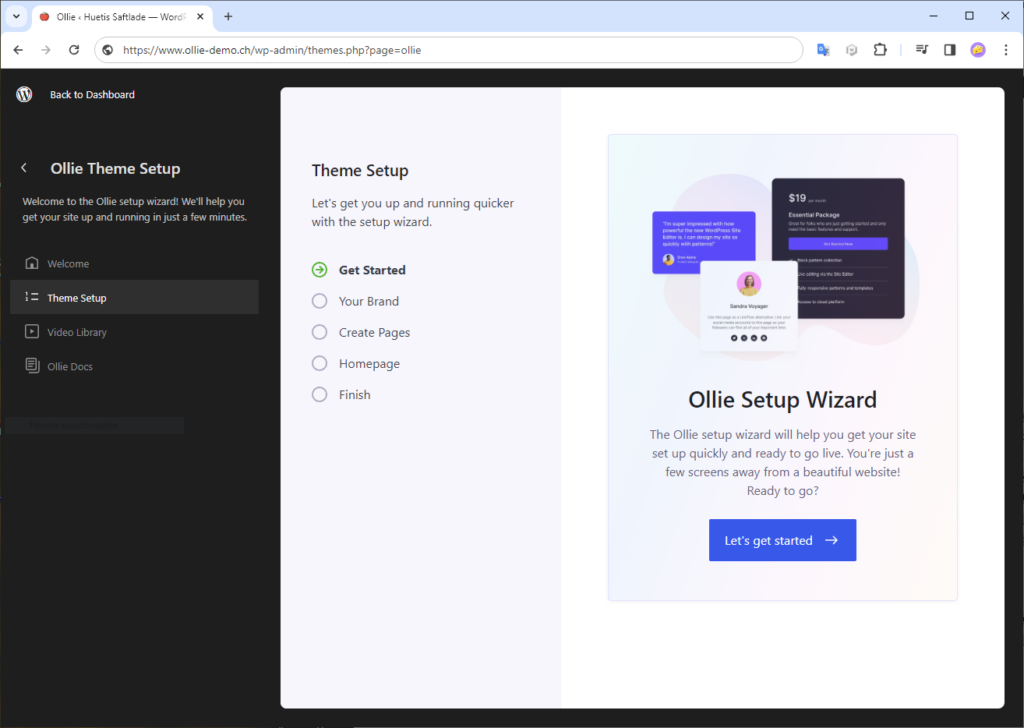
Und noch etwas wichtiges kommt hinzu: Zu Ollie gehört ein Plugin «Ollie Dash». Dieses bietet einen sogenannten «Onboarding Wizard», der eine wichtige Funktion bereitstellt, die WordPress bisher fehlt: Im Wizard kann die grungendlegende Struktur einer neuen Seite festgelegt werden: Seitentitel, Logo, Farbschema und eine Auswahl der typischen Seiten, die zu einer Webseite gehören: Kontakt, Über, Angebote, Preise. Spätestens hier wird klar, wie sich die Entwickler die «neue Art zu bauen» vorstellen. Soll ein neues Webprojekt erstellt werden, wird Ollie installiert und dann der Wizard gestartet. Dieser besteht aus fünf Schritten, dann ist die neue Webseite zu mehr als 50% fertig!
Um Ollie zu nutzen, genügt es, das Theme zu installieren, die Basisversion von Ollie ist kostenlos! Dann sieht die Seite etwa so aus wie im Screenshot. Das Plugin «Ollie Dash» kann leider noch nicht direkt installiert werden, es lässt sich aber auf der OllieWP Webseite herunterladen. Sobald das Plugin installiert ist, taucht im Menu Design ein neuer Punkt auf: Ollie. Dieser führt über eine Seite mit einer freundlichen Begrüssung direkt zum Setup Wizard:

Die Bedienung des Wizard könnte einfacher kaum sein: Die einzelnen Elemente der neuen Seite in ver Schritten festlegen oder vorerst überspringen, Zusammenfassung anzeigen, fertig! Ein besonderes Augenmerkt verdient meiner Meinung nach der Schritt Homepage, bei dem festgelegt wird, ob auf der Startseite Blogbeiträge oder eine statische Startseite angezeigt werden soll. Hier ist in den meisten Fällen letzteres zu wählen. Ausgenommen natürlich, es soll eine reine Blogseite werden!
Falls Ihnen diese Ausführungen jetzt irgendwie vertraut vorkommen: Der alte WordPress Customizer tut etwas ähnliches. Er kann auch weiterhin genutzt werden. Bei alten Themes, die den neuen Editor nicht unterstützen, lässt er sich im Design Menu abrufen.

Zu Beginn, sieht eine neue WordPress Installation mit Ollie eher etwas unspektakulär aus, etwa so wie hier im Screenshot. Aber, hey, das macht nichts! Es wird eh alles geändert. Die Seite besteht aus einem Header, einem Footer und einen Blog-Loop, der die neuesten Blog-Beiträge anzeigt. Mir persönlich gefallen die dunklen Farben nicht so gut, ich werde deshalb als erstes Header und Footer durch etwas hellere Versionen ersetzen:
- Aktivieren Sie die Listenansicht mit einem Klick auf das Symbol oben links mit den drei Linien. Aber auch die Tastenkombination Alt+Shift+O tut es! In der Liste sind drei Einträge zu sehen, Header, Gruppe und Footer.
- Klicken Sie zuerst auf Header, dann auf das 3-Punkt Menu (?) rechts daneben. Dies öffnet ein Kontextmenu.
- Wählen Sie die Option Header ersetzen, dies öffnet einen Dialog, aus dem Sie einen passenden Header auswählen können. Ich verwende im Folgenden Header Light.
- Analog kann auch der Footer ersetzt werden, wenn der bestehende nicht so recht gefallen will. Ein Footer, der sicher immer passt, ist Footer Centered Light.

Damit ist der Kopf- und Fuss Bereich geändert. Und da wir das vordefinierte Index Template verwendet haben, ist diese Header/Footer Kombination auch auf allen Seiten zu sehen, die dieses Template verwenden. Gut, nicht? In einem nächsten Schritt würde es nun darum gehen, den Inhalt der Startseite festzulegen. Und hier kann Ollie eine seiner Stärken ausspielen! Es gibt rund 50 Vorlagen für die verschiedensten Aufgaben, für Teile einer Seite oder auch für ganze Seiten. Hie im Screenshot zum Beispiel die Vorlage Homepage.
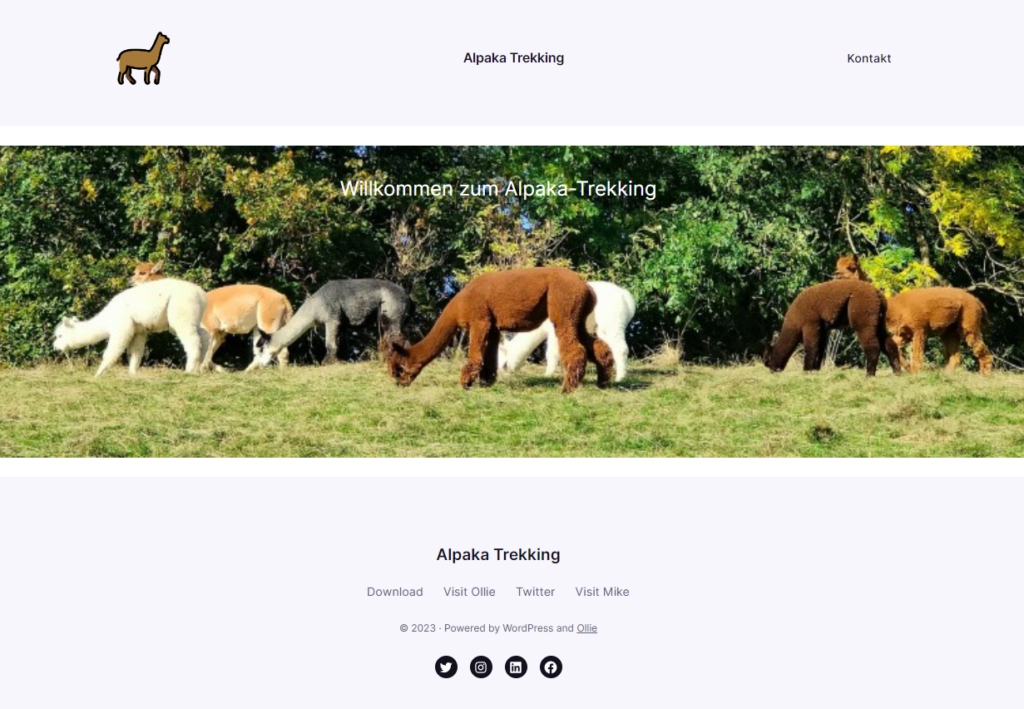
Ich beschränke mich hier darauf, einen einfachen Cover Block als Start für die Seite zu verwenden. Ich gestehe es freimütig, ich liebe den Cover Block! Cover Blocks können aus Text, einem Hintergrundbild und natürlich aus weiteren Elementen bestehen, Buttons zum Beispiel. Um die bestehende Blog Gruppe in der Listenansicht zu ersetzen, genügt es, folgendes zu tun: Klicken Sie auf den Gruppeneintrag, wählen Sie [+] um einen neuen Cover Block einzufügen und löschen Sie anschliessend den Gruppen Block, so dass es neben dem Header und Footer nur noch den Cover Block in der Auflistung gibt. Da ich selbst Alpakas besitze habe ich natürlich ein schönes Alpakaphoto zum Cover Block hinzugefügt und den Titel angepasst, weiss eingefäbt und am oberen Rand des Covers platziert. Wie das geht? Ganz einfach: Markieren Sie den Cover Block und wählen Sie in der Werkzeugleiste die Option Inhaltsposition ändern.

Die fertige Demo-Seite
Ich geb’s zu! Den Header habe ich auch noch überarbeitet. Und zwar so: Zuerst den Titel ändern: Dazu einfach auf den Titel klicken und den neuen Text eingeben. Das hübsche Alpaka Logo ist übrigens auf OpenMoji zu finden. Es kann als WebP oder PNG Datei herutergeladen werden und darf frei verwendet werden! So gelangt es in den Header: öffnen Sie in der Listenansicht die Herarchie des Headers, bis Sie den Eintrag Site Title finden; markieren Sie diesen und fügen Sie einen neuen Block Site Logo ein. Nun müssen Sie diesen nur noch vor den Titel schieben, damit er links auf der Seite angezeigt wird.
Ich finde Ollie cool! Und es ist zurzeit das Theme, das ich für neue Projekte als erstes in Betracht ziehe. Es sind vor allem die Vorlagen, die überzeugen. Sie sehen gut aus und passen in jeder Spialart zusammen. Auch die Sache mit dem Blazing fast! stimmt. Ollie Seiten werden blitzschnell angezeigt. Sie sind frei von Ballast und unnötigen Bells and Whistles. Ollie hat etwas spartanisches an sich – aber ohne dass man dies merkt…
Ältere Theme Empfehlungen: Lemmony.
